这篇博客是和仓库项目对应的说明文档:https://github.com/XuRui314/HITSZ-lumao
Part 1: 项目启动
在安装好依赖的包后,还需要在django_lumao/setting.py文件里设置自己的本地数据库,具体来说是把DATABASES这一项改为:
1
2
3
4
5
6
7
8
9
10
| DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django_test',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': 'xxxxxx'
}
}
|
这个其实就是需要你在Mysql里面新建一个database,例如执行语句:
1
| create database django_test
|
如果配置正确就可以正常运行项目了,首先进行数据库迁移:
1
2
| $ python manage.py makemigrations
$ python manage.py migrate
|
然后创建管理员账号:
1
| $ python manage.py createsuperuser
|
然后开启端口:
1
| $ python manage.py runserver
|
访问http://127.0.0.1:8000/这个网址,点击管理员登录,就可以增加猫咪和猫咪评论区了 :)
如果你需要对项目进行修改,比如对某个app中的model进行删除更改,需要注意的是你还需要把Mysql对应的表删掉,然后对应app的migrations文件夹中只留个init.py,再去执行数据库迁移的两条指令。如果是增加的话直接执行那两条指令就好了,不需要全部删掉。
Part 2: Django 基本知识
这部分我的建议是找个好上手的项目先做着,然后再去找些资料看看,核心还是理解MVT架构。
最基本的可以看这个视频过一遍(初学者一定要跟着敲一遍,很简单大概10min就能搞定):link 这个看完以后建议是自己按需求再看两三个比较复杂的案例,跟着敲一遍就差不多了。
文本的资料可以对照这个:link,这个文章一开始说实话我没看懂,是做了几个简单的项目以后看才有很深的感触。
我会列出初学者可能遇到一些疑惑:
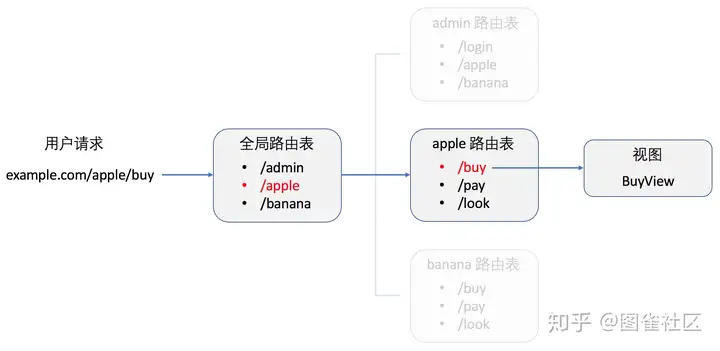
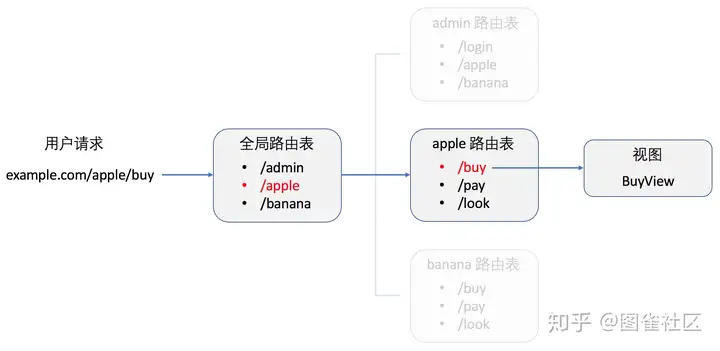
Q: 路由是什么,在项目中有什么用?
路由就是用来解析url的,根据用户输入的 url,全局路由表进行匹配并选择正确的子应用路由,再由所选择的子应用路由匹配并选择正确的视图,比如你开启端口后访问http://127.0.0.1:8000/apple/buy这个网址,内部来说,就是一层层解析你的url,看最终是哪个匹配,执行相应的视图函数后,将页面返回,你就能看到网页的内容了。

Q: 感觉还是好抽象,能不能用白话讲讲怎么去建立一个Django的项目?
为了实现某个功能,先创建个app,这个app文件夹包括以下的文件(不够可以自己加,比如form.py):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| app1 // app
├── __init__.py // 初始化模块
├── admin.py // 后台管理配置
├── apps.py // 应用配置
├── migrations // 数据库迁移文件目录
│ └── __init__.py // 数据库迁移初始化模块
├── models.py // 数据模型
├── tests.py // 单元测试
├── urls.py // 路由配置
└── views.py // 视图
// 相应的,在templates文件夹下新增app1文件夹
templates
├── app1
|
我们希望做到的是在前端有展示,展示的内容用到了数据库中的数据,而且这个数据具有一定交互性,可以通过前端页面的操作访问灵活更改,并且对数据模型增加管理的功能。而这就对应着我们新建的app文件夹下文件的功能,首先我们根据需求定义数据模型,完成models.py的设计,比如猫咪类、猫咪管理员类,每个类都有自己的属性,这对应到Mysql中就是每一列的属性。接下来配置路由,也就是为我们想要设计的页面添加能够识别访问的url,下一步是设计页面,利用前端的知识可以在templates/app文件夹下增加html模板,并在views.py文件中调用渲染。通过前端页面操作来实现数据交互变更的操作可以体现在views.py和对应html文件的设计中,后面我会结合本项目详细讨论。
Part 3: 项目分析
文件的目录如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
| django_lumao
├── blog
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.py
│ │ ├── admin.py
│ │ ├── apps.py
│ │ ├── forms.py
│ │ ├── models.py
│ │ ├── urls.py
│ │ └── views.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ ├── __init__.py
│ ├── models.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── cat
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.py
│ │ ├── admin.py
│ │ ├── apps.py
│ │ ├── models.py
│ │ ├── urls.py
│ │ └── views.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ ├── __init__.py
│ ├── models.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── django_lumao
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── media
│ └── images
│ ├── backimage.jpg
│ ├── cat
│ └── map.png
├── static
│ ├── bootstrap-3.3.7-dist
│ │ ├── css
│ │ ├── fonts
│ │ └── js
│ ├── css
│ └── js
├── templates
│ ├── base.html
│ ├── blog
│ │ ├── base_post.html
│ │ ├── index.html
│ │ ├── post_detail.html
│ │ └── sidebar.html
│ ├── cat
│ │ ├── cat_base.html
│ │ └── cat_list.html
│ ├── show_catandfeeder.html
│ ├── show_onecat.html
│ ├── showmap.html
│ └── user
│ ├── inclusions
│ │ ├── _form.html
│ │ └── _list.html
│ ├── index.html
│ ├── information.html
│ ├── login.html
│ ├── logout.html
│ ├── preview.html
│ ├── register.html
│ └── show_info.html
└── user
├── __init__.py
├── admin.py
├── apps.py
├── forms.py
├── migrations
│ ├── 0001_initial.py
│ ├── __init__.py
├── models.py
├── tests.py
├── urls.py
└── views.py
|
我会大体说明这次项目我觉得比较重要的点怎么去实现,总体来说一共有三个点::
- 如何在页面切换间实现数据的传递交互
- 评论区到底怎么做
- 多对多、一对多的关系在Django的
model 设计中如何体现
页面切换中的数据交互
比如在首页点击猫猫查看按钮的时候,如何传入对应猫猫的信息并在另一个页面中展示。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| {% for i in cat_list %}
<div class="col-lg-4 d-flex align-items-stretch">
<div class="card cardmodify cardbackground" style="width: 18rem;">
<div class="card-header">
<h5><b>{{ i.cat_name }}</b></h5>
</div>
<img class="card-img-top" src="{{ i.cat_photo.url }}" alt="Card image cap" height="180px" width="320px">
<div class="card-header" float="left">
<h5><b>{{ i.canteen_active }}</b></h5>
<h5><b>猫咪信息:{{ i.sanitation_level }}</b></h5>
<a href="/onecat?id={{i.cat_id}}" class="btn btn-success btn-sm addtocartbutton"><font size="3px">查看</font></a>
</div>
</div>
</div>
{% endfor %}
|
展示页面html中,采用传值的形式,也就是/onecat?id={{i.cat_id}},然后在views.py中对应用request.GET.get()获取到对应猫的id,然后传进入的/onecat页面进行展示。
详见:https://blog.csdn.net/geerniya/article/details/79024514
评论区的设计
这部分是参考了:https://djangocentral.com/creating-comments-system-with-django/
刚开始我把comments是放到user这个app下的,但是后来发现自己想要实现的是大家都能看到的那种,类似于评论区的设计,如果是只放到每个user中的话肯定是不能实现共享查看的。因此就需要专门设置一个comments的载体,就用一个post作为一只猫猫专门的评论打卡地了。
Django中的关系模型
Django中的多对多、一对多的关系是通过ManyToMany这个Feild以及外键来实现的,具体可以参考:link
后记
其实我设计的PowerDesign和这个Django项目不是完全一致的,我当然也可以按照之前的PDM图来设计Django的models,无非就是多加两张表的问题,但是考虑到实际上的一些需求以及操作的便利性,其实是相当于自己重新设计了一遍这些数据的关系。最后呈现的结果也还算满意 :)